SwiftUI 使用在Menu中再套用Menu
xcode 13.4.1, swift 5.5, iOS 15.4
2022-08-29
在 SwiftUI使用Menu基本使用 知道Menu的基本用法,但其實Menu中可以用一般的元件外,還可以再套用Menu。

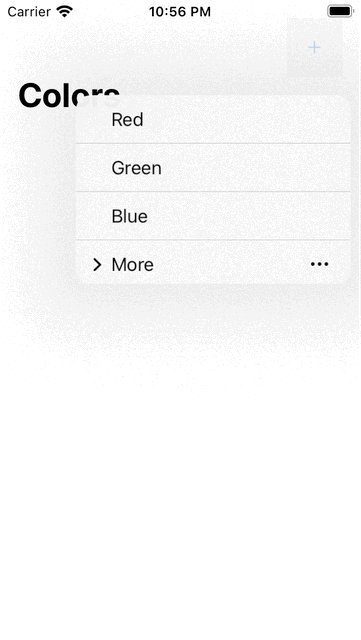
1. 在NavigationView中toolbar中使用一個Menu。
import SwiftUI
struct MenuExample : View {
@State var color : Color = .white
var body: some View {
NavigationView {
ZStack {
color.opacity(0.3).ignoresSafeArea()
VStack {
Text("Content")
.font(.system(size: 64))
.foregroundColor(color)
}
}
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Menu {
Button {
color = .red
} label: {
Text("Red")
}
Button {
color = .green
} label: {
Text("Green")
}
Button {
color = .blue
} label: {
Text("Blue")
}
} label: {
Text("+")
.padding()
.background(.gray.opacity(0.2))
}
}
}
.navigationTitle("Colors")
}
}
}

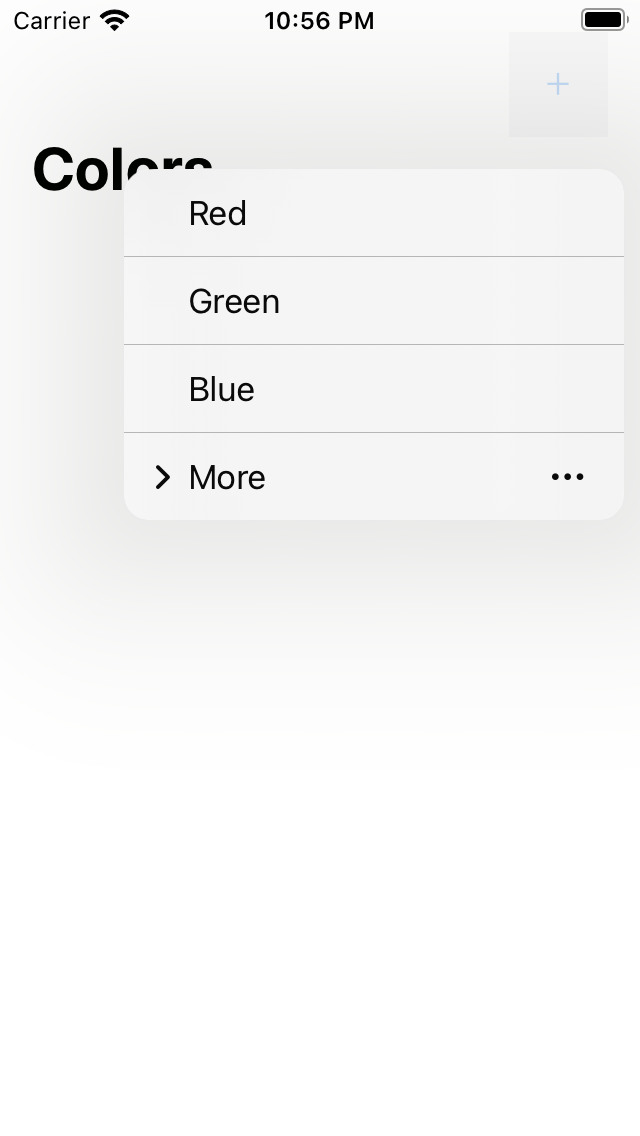
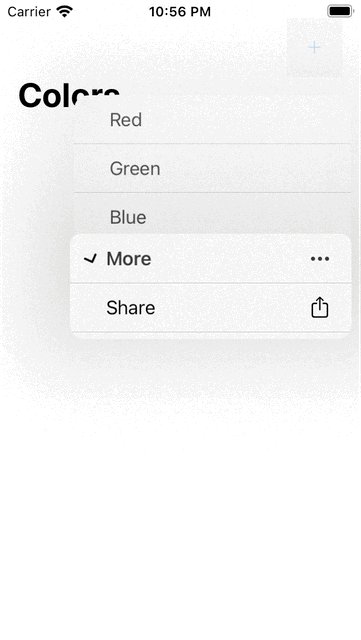
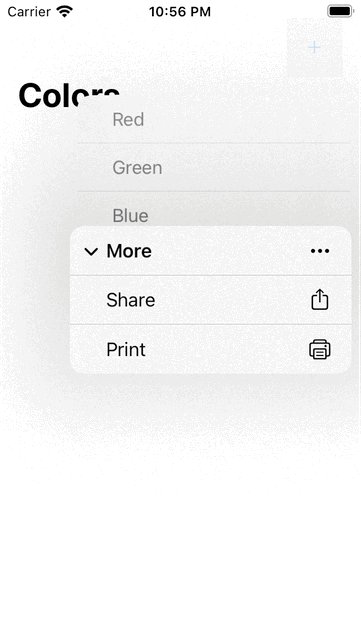
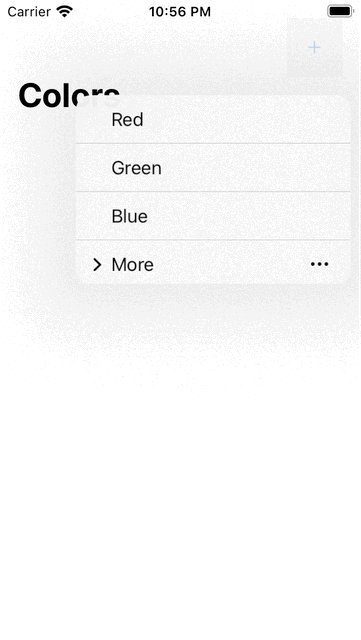
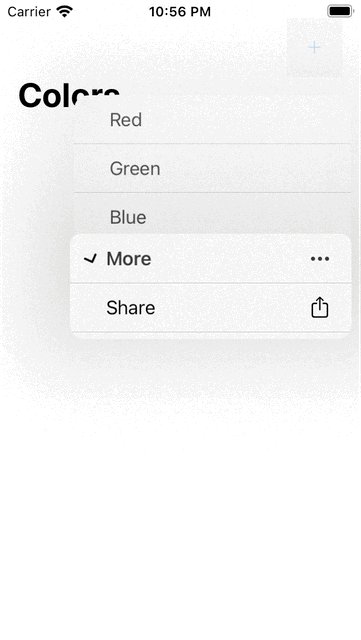
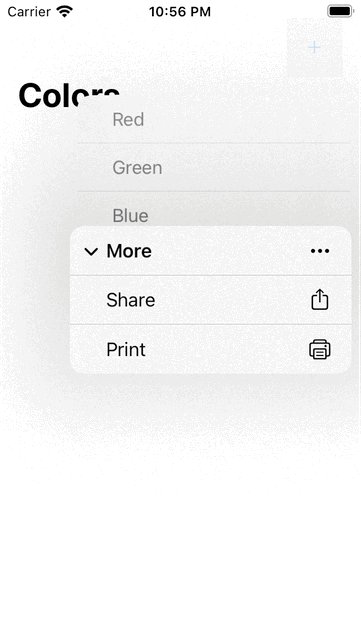
2. 在三個按鈕的下面再加一個More的Menu,看看效果:
import SwiftUI
struct MenuExample : View {
@State var color : Color = .white
var body: some View {
NavigationView {
ZStack {
color.opacity(0.3).ignoresSafeArea()
VStack {
Text("Content")
.font(.system(size: 64))
.foregroundColor(color)
}
}
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Menu {
Button {
color = .red
} label: {
Text("Red")
}
Button {
color = .green
} label: {
Text("Green")
}
Button {
color = .blue
} label: {
Text("Blue")
}
Menu {
Button {
} label: {
Label("Share", systemImage: "square.and.arrow.up")
}
Button {
} label: {
Label("Print", systemImage: "printer")
}
} label: {
Label("More", systemImage: "ellipsis")
}
} label: {
Text("+")
.padding()
.background(.gray.opacity(0.2))
}
}
}
.navigationTitle("Colors")
}
}
}