SwiftUI 在Button使用buttonStyle來設置不同的顯示樣式
xcode 13.4.1, swift 5.5, iOS 15.4
2022-08-28
SwiftUI 其實已經為Button預先做了幾個顯示樣式,應付大部份App的要求也已經很足夠,今次就來學習看看Button使用buttonStyle的設置。


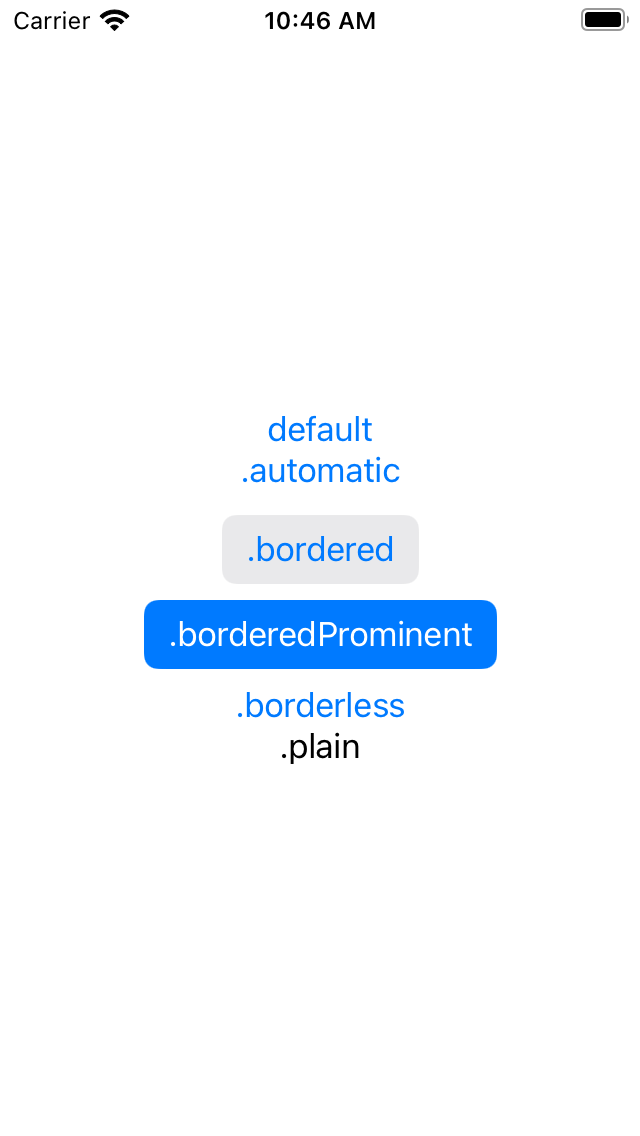
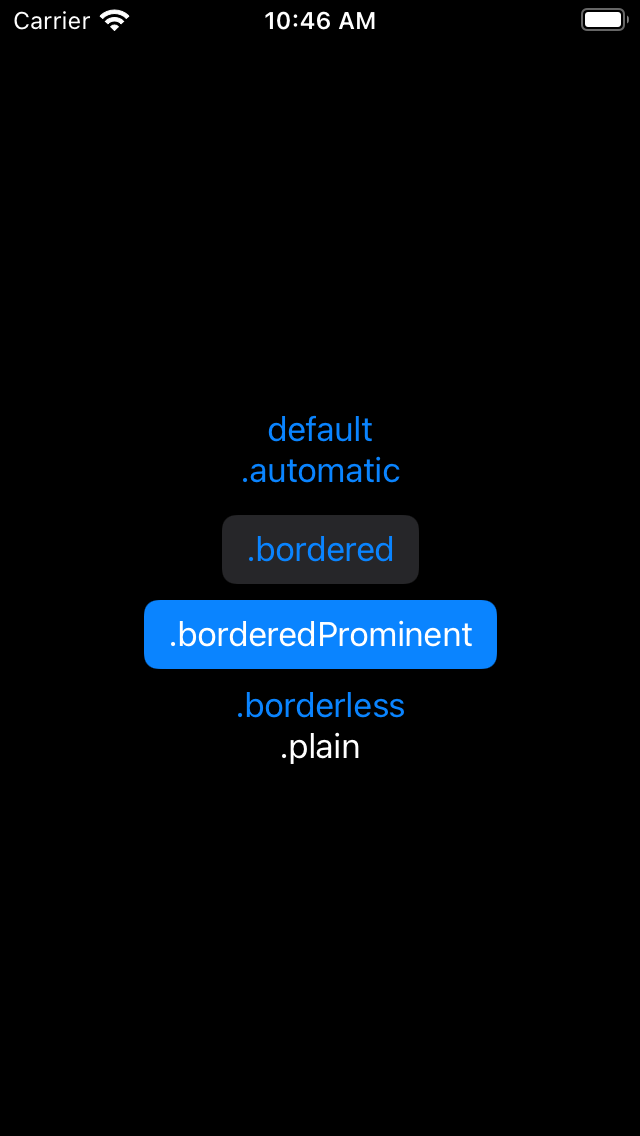
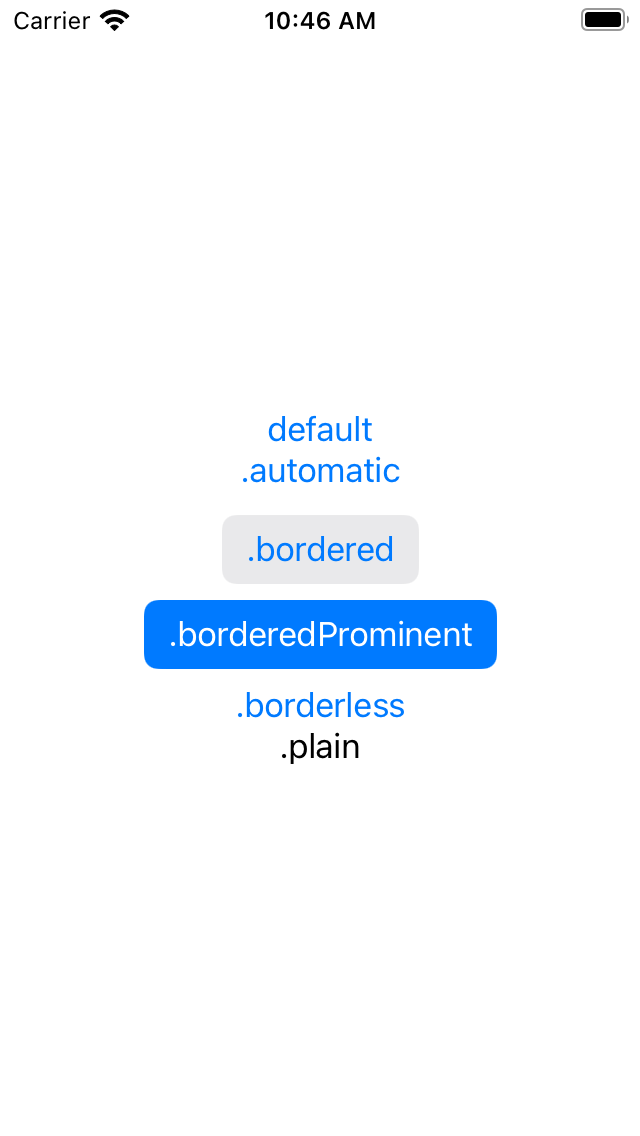
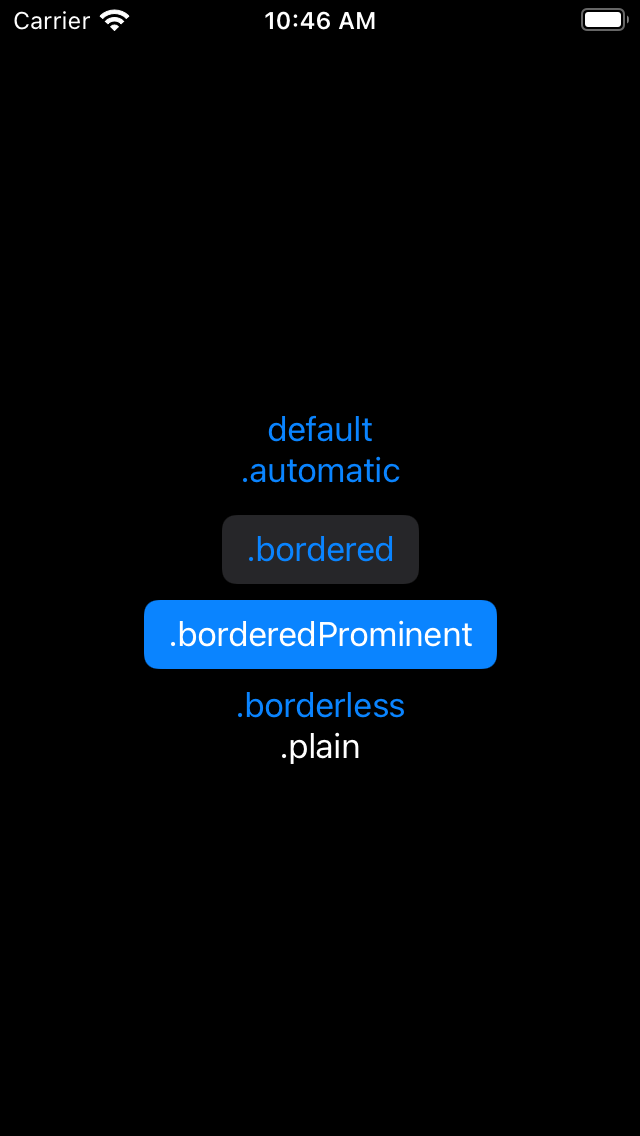
1. 以下把SwiftUI可以使用內建buttonStyle放在一起來看看實現的程式和效果:。
import SwiftUI
struct ButtonExample: View {
var body: some View {
VStack {
Button {
} label: {
Text("default")
}
Button {
} label: {
Text(".automatic")
}
.buttonStyle(.automatic)
Button {
} label: {
Text(".bordered")
}
.buttonStyle(.bordered)
Button {
} label: {
Text(".borderedProminent")
}
.buttonStyle(.borderedProminent)
Button {
} label: {
Text(".borderless")
}
.buttonStyle(.borderless)
Button {
} label: {
Text(".plain")
}
.buttonStyle(.plain)
}
}
}