SwiftUI 使用NavigationView
xcode 13.4.1, swift 5.5, iOS 15.4
2022-08-18
NavigationView元件讓頁面以疊加的方式呈現給使用者。

1. 我們可以使用List來顯示列表。
import SwiftUI
struct NavigationLinkExample : View {
@State var items = ["One", "Two", "Three", "Four"]
var body: some View {
List {
ForEach(items, id:\.self) { item in
Text(item)
}
}
}
}

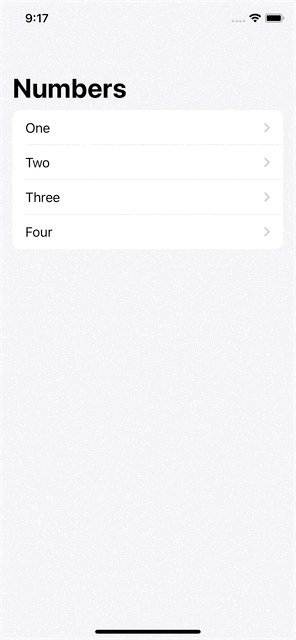
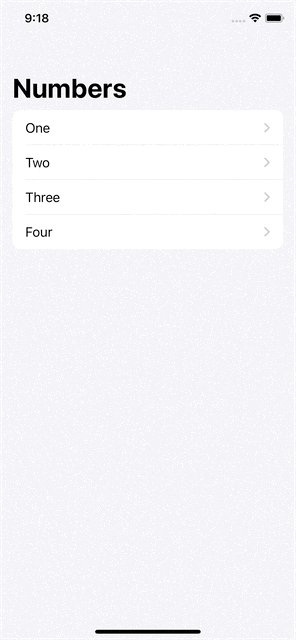
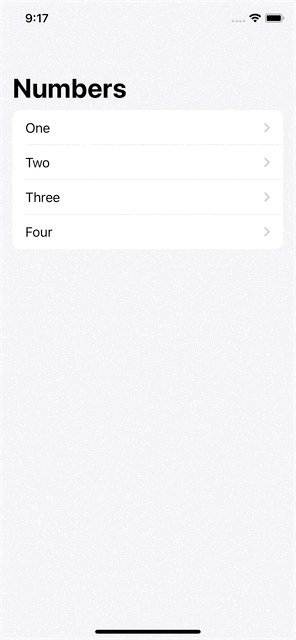
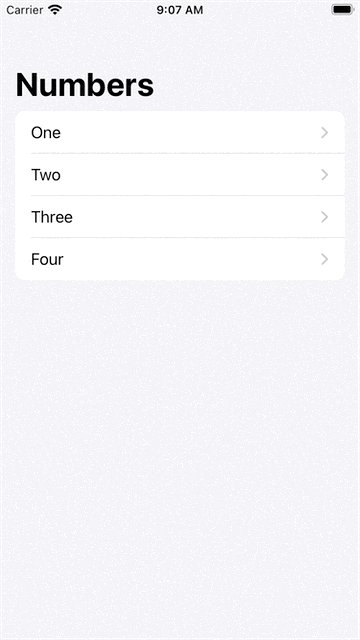
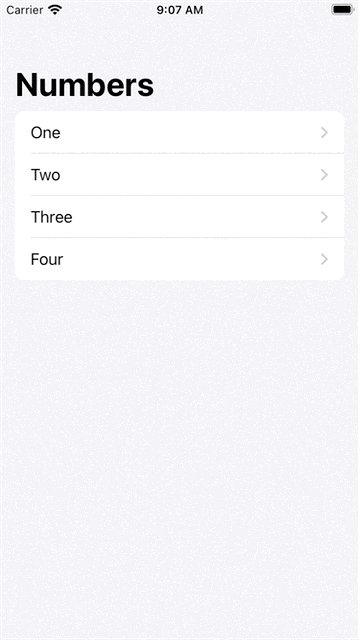
2. 然後可以用一個NavigationView元件把List包起來,就可以使用navigationTitle來顯示title。
import SwiftUI
struct NavigationLinkExample : View {
@State var items = ["One", "Two", "Three", "Four"]
var body: some View {
NavigationView {
List {
ForEach(items, id:\.self) { item in
Text(item)
}
}
.navigationTitle("Numbers")
}
}
}

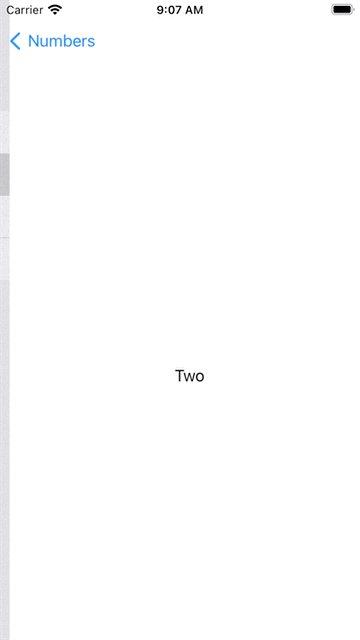
3. 再來就是把簡單的Text元件再用NavigationLink來包一增,destination代表按完子項後會跳轉的頁面。
import SwiftUI
struct NavigationLinkExample : View {
@State var items = ["One", "Two", "Three", "Four"]
var body: some View {
NavigationView {
List {
ForEach(items, id:\.self) { item in
NavigationLink(destination: Text(item)) {
Text(item)
}
}
}
.navigationTitle("Numbers")
}
}
}

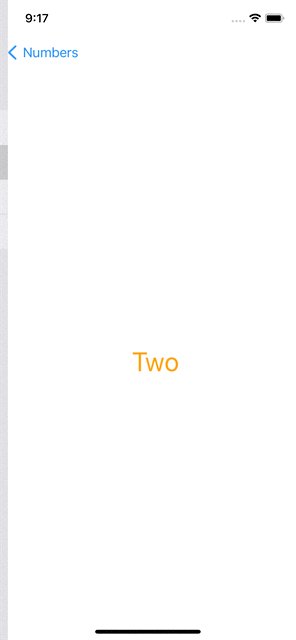
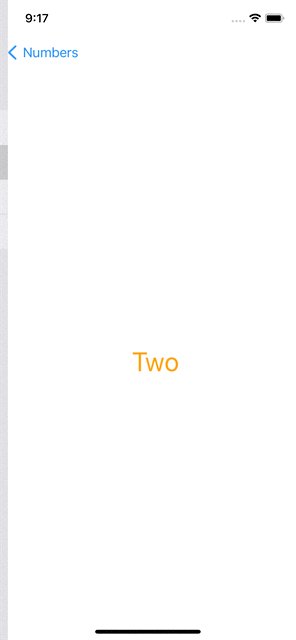
4. 我們可以用自定議的View NavigationLinkDetail放到NavigationLink的destination,這樣你就可以做出很多變化的跳轉面頁,實作如下。
import SwiftUI
struct NavigationLinkDetail : View {
let item : String
var body: some View {
Text(item)
.foregroundColor(.orange)
.font(.largeTitle)
}
}
struct NavigationLinkExample : View {
@State var items = ["One", "Two", "Three", "Four"]
var body: some View {
NavigationView {
List {
ForEach(items, id:\.self) { item in
NavigationLink(destination: NavigationLinkDetail(item: item)) {
Text(item)
}
}
}
.navigationTitle("Numbers")
}
}
}